今天想要跟大家介紹一下,如果想把網站分享曝光到社群軟體時,
該如何設定OGP標籤 (og image、og description、og title、og url)以及 需要注意些什麼呢?
好不容易把文章寫的圖文並茂、產出最優美的活動文案、上架好所有商品商品,準備要串連各大社群平台,分享給親朋好友或忠實客戶時,分享的網址都是不太對勁的縮圖跟標題文字。

1.什麼是OGP標籤?

簡單來說呢,基本上就四個標籤設定好,一切都可以在掌控之中。
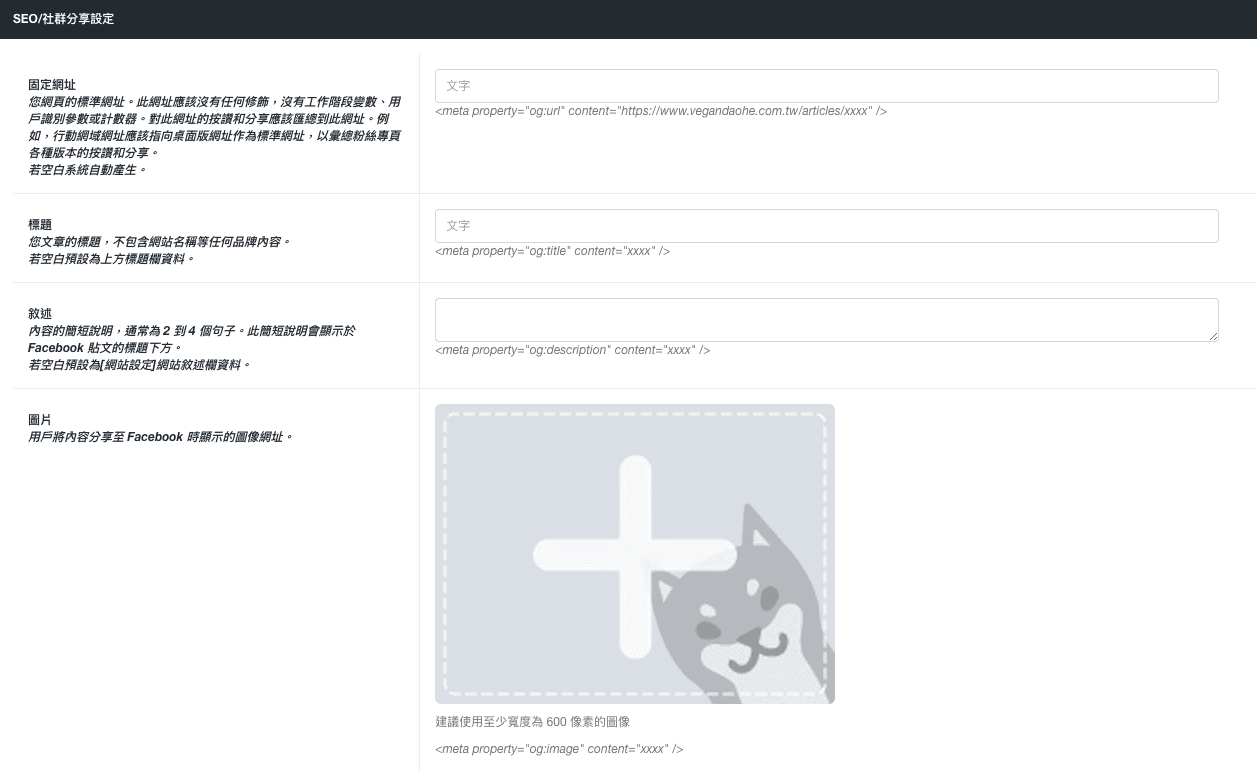
.❶ og:url :網頁的標準網址,也可說算是半自訂網址
.❷ og:title :分享網址的標題
.❸ og:description:分享網址的簡短說明
.❹ og:image:分享網址時所顯示的縮圖
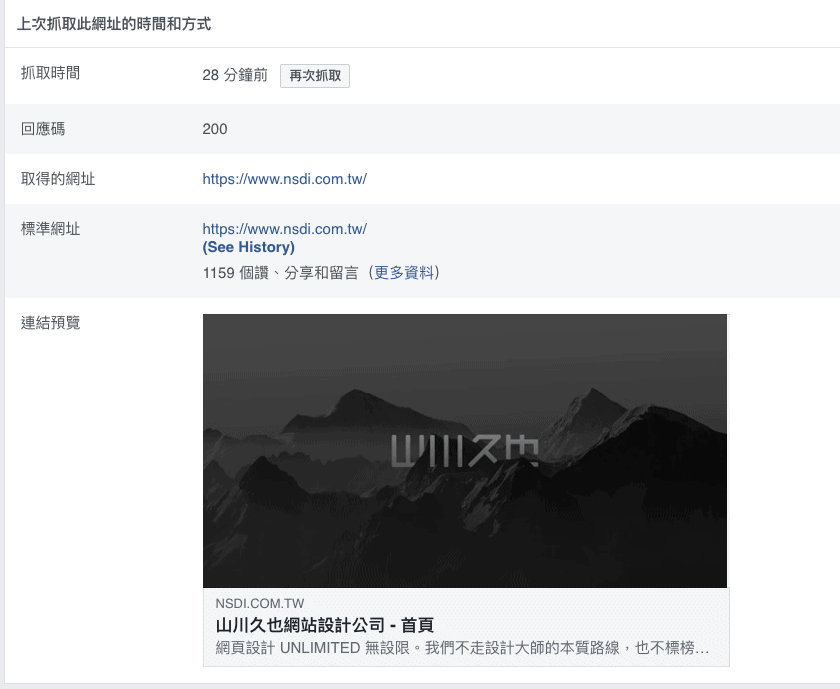
以我們公司官網來說,就像這樣對應數字的位置 分享至fb的樣子

實際上埋在head 程式碼的如下:
< head >
< meta name="og:url" content="https://www.nsdi.com.tw/" / >
< meta name="og:image" content="設定的預覽圖片" / >
< meta name="og:description" content="網頁設計 UNLIMITED 無設限。我們不走設計大師的本質路線....” / >
< meta name="og:title" content="山川久也網站設計公司 - 首頁" / >
< /head >
如果是山川的客戶,新版的後台系統就會有人性化操作的頁面囉

2.og:image的重點
og:image 並不是只要有圖片就好,有幾個常見的問題以及需要注意的部分如下:
⑴ 如果是想要顯示大圖片,大圖片寬度至少要大於600 px
以圖片 尺寸來說
| 最小尺寸 | 最大尺寸 | 顯示結果 |
| 0 x 0 px | 199 x 199 px | 抓不到任何圖片 |
| 200 x 200 px | 599 x 314 px | 會顯示小圖 |
| 600 x315 px | 1500 x1500 px | 會顯示大圖 |
| 1501x 1501px 以上 | - | 有小圖的話顯示小圖,否則抓不到 |
⑵ 圖片本身檔案大小要小於5MB以內
⑶分享到FB的圖片長寬比最好是1.9:1 ,分享到line的圖片長寬比最好是1:1

分享至FB大圖為長方形,line的圖片為正方形
若Fb跟Line的圖片重點不想被裁切到,建議把重點放在中間正方形區塊即可
3.更新og標籤後,卻沒有反應
❶ 如果是FB,請使用 FB for developers 分享偵錯工具 重新抓取
https://developers.facebook.com/tools/debug/?
按下再次抓取後,過幾分鐘就會抓取到新的og囉

❷ 如果是Line,目前請使用:https://poker.line.naver.jp/,按下Clear Cache 即可清除




