*以下使用模擬尺寸的工具僅是模擬,最終效果請以實際裝置為準!
方法一:響應式網頁在電腦上的模擬顯示
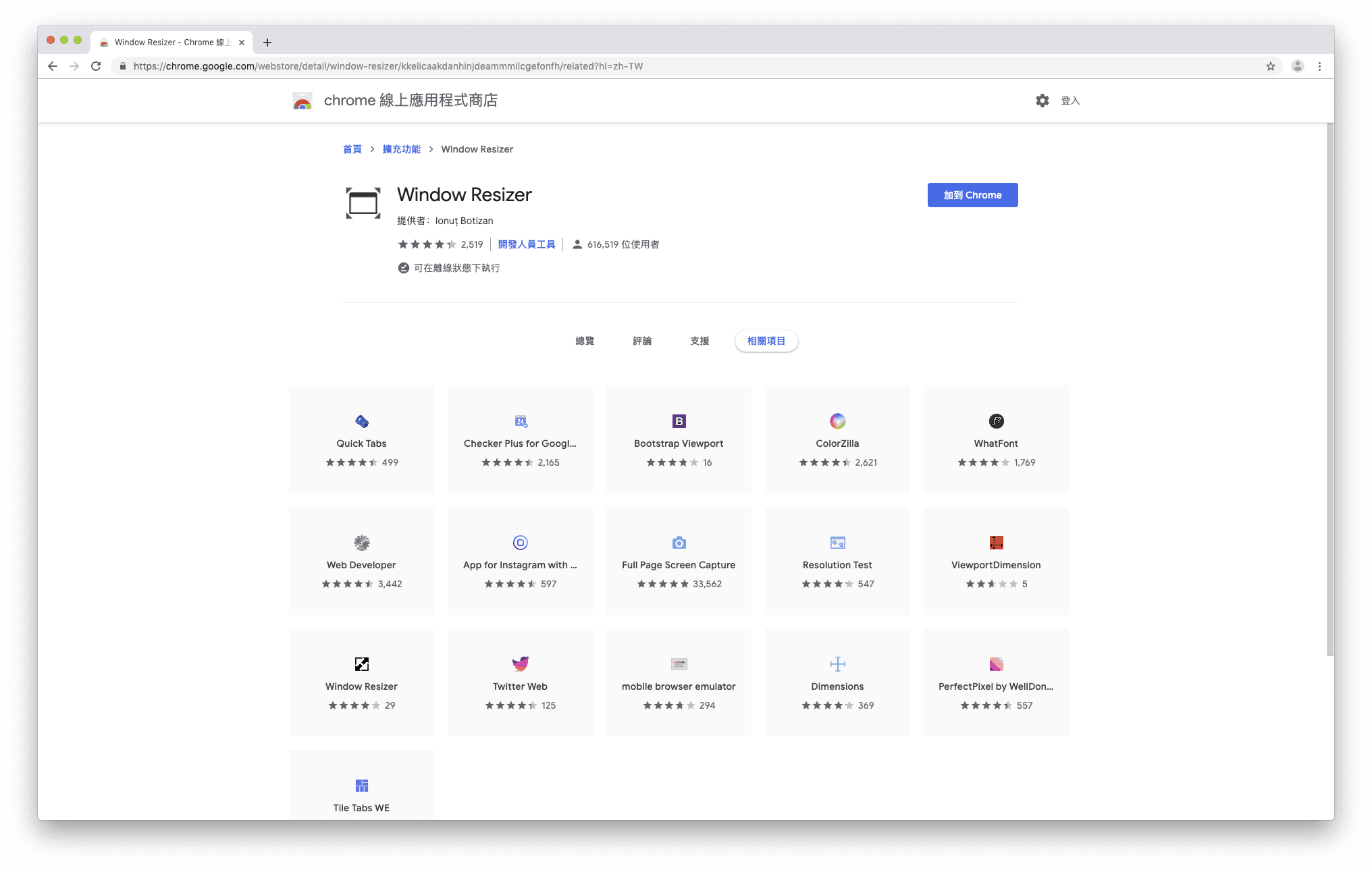
1.不論Windows或是Mac電腦,請您先使用Chrome瀏覽器,並且安裝套件Windows Resizer.

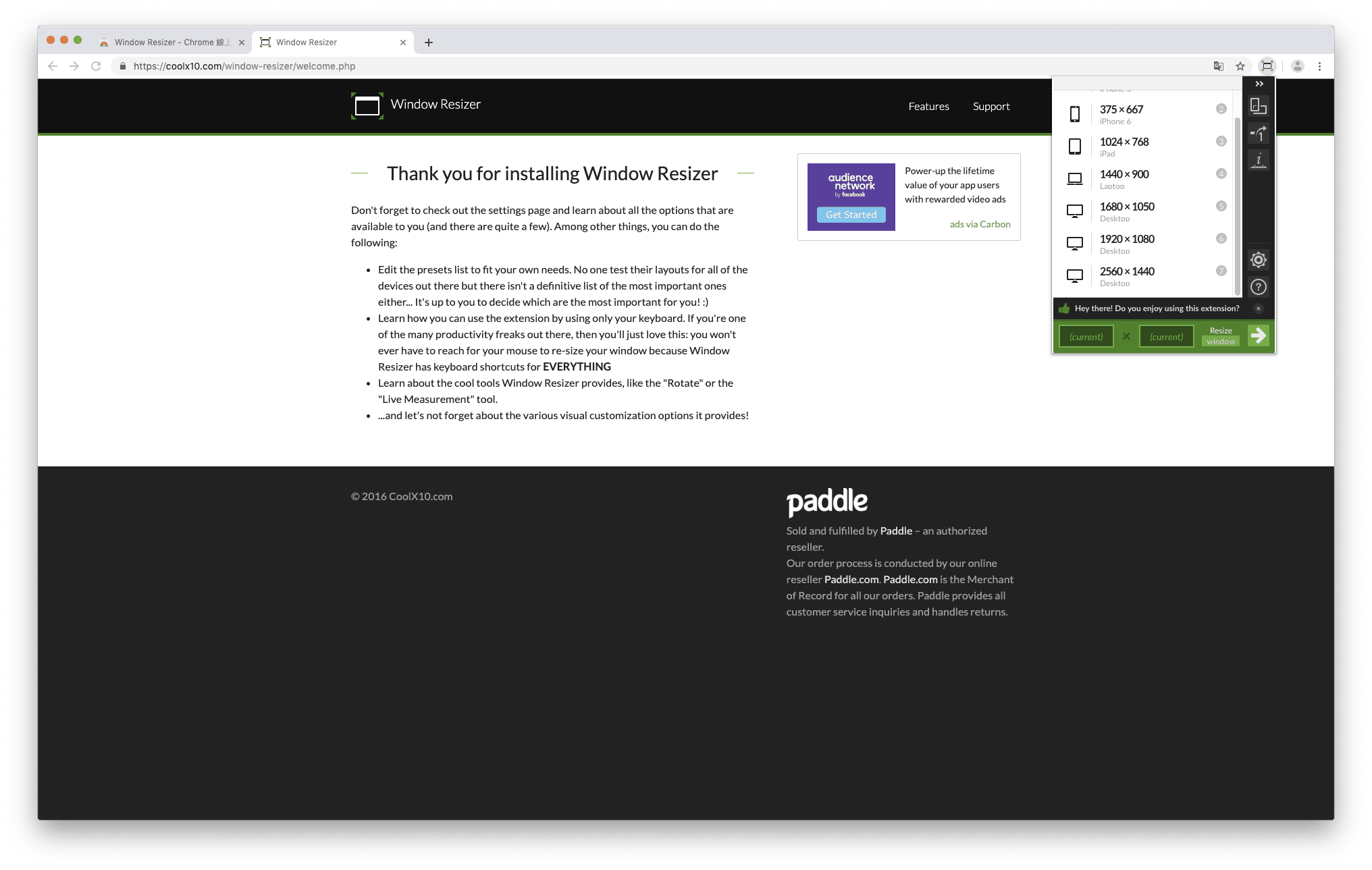
2.安裝完後即可在右上角選擇控制瀏覽器的尺寸.(請使用超過24寸的螢幕測試).

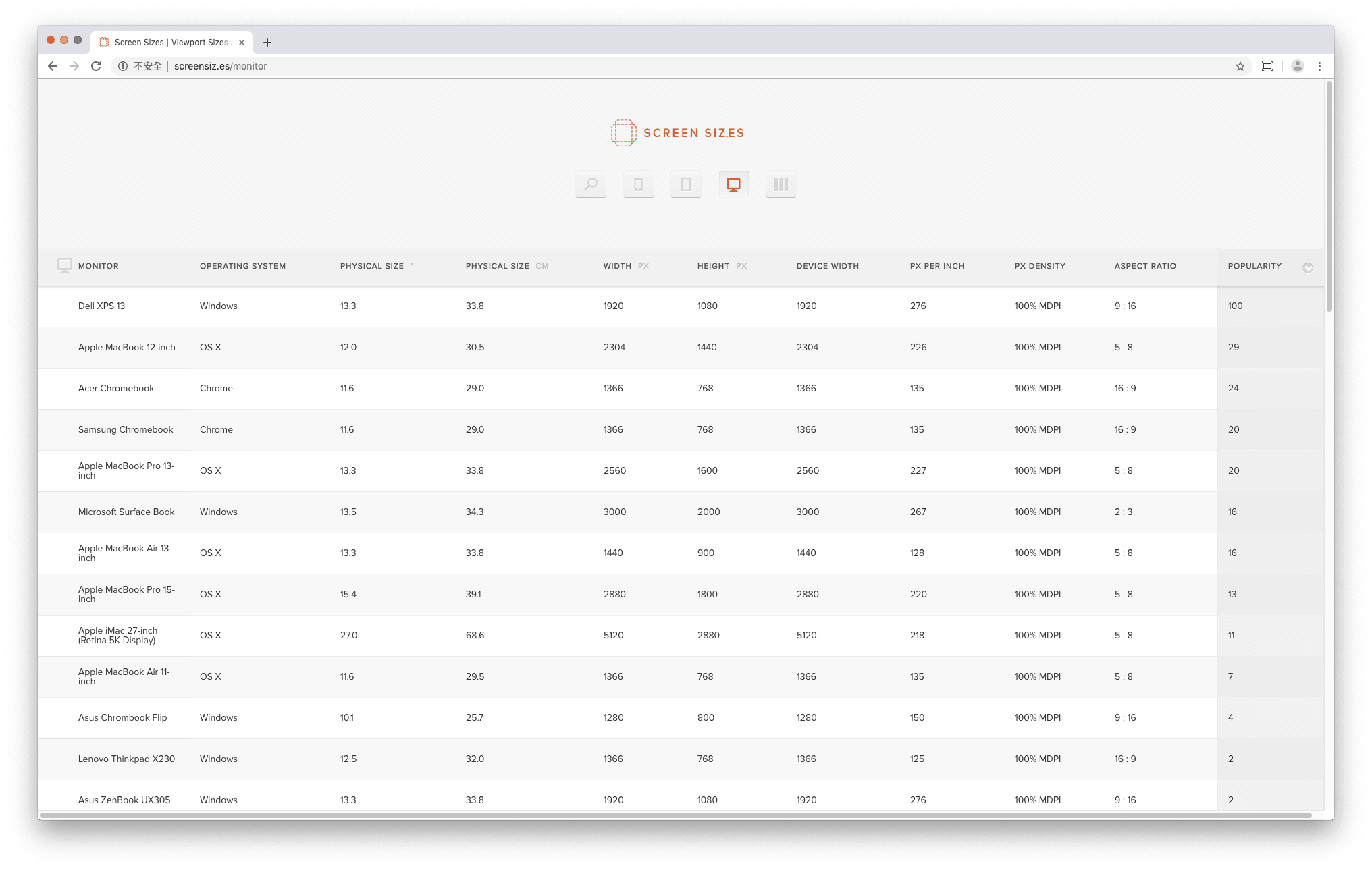
3.建議分別測試三種尺寸,電腦版分別為:1024x768 / 1440x900 / 1920x1080,可以參考下方網站查看各式裝置的螢幕解析度大小.

方法二:響應式網頁在手機上的模擬顯示
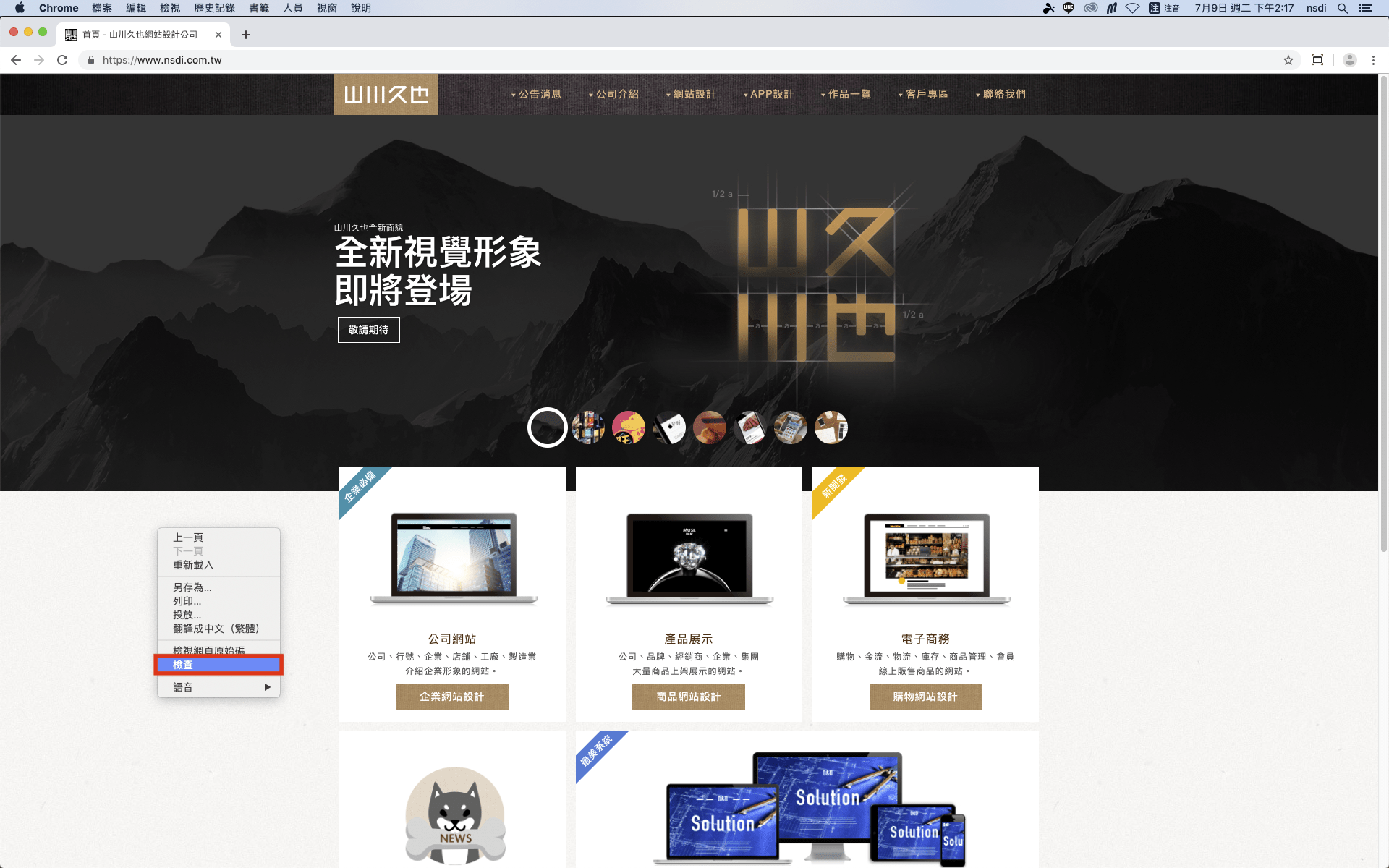
1.請使用Chrome瀏覽器,內建的開發者工具,在網頁空白處點擊右鍵後選擇檢查.

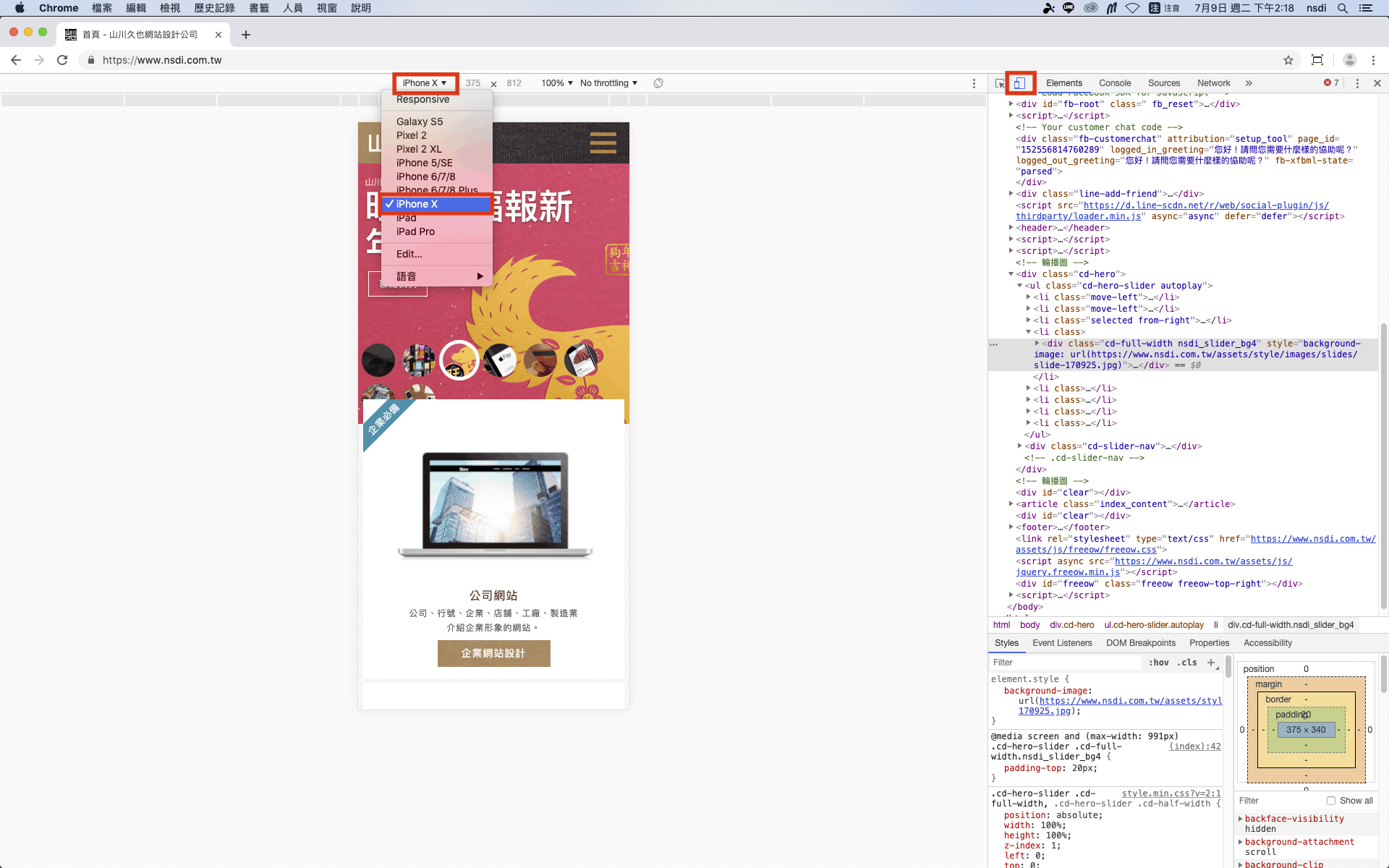
2.右上方點擊手機與平板的icon,左邊選擇你想要看的裝置型號,即可模擬出手機瀏覽器的表現.

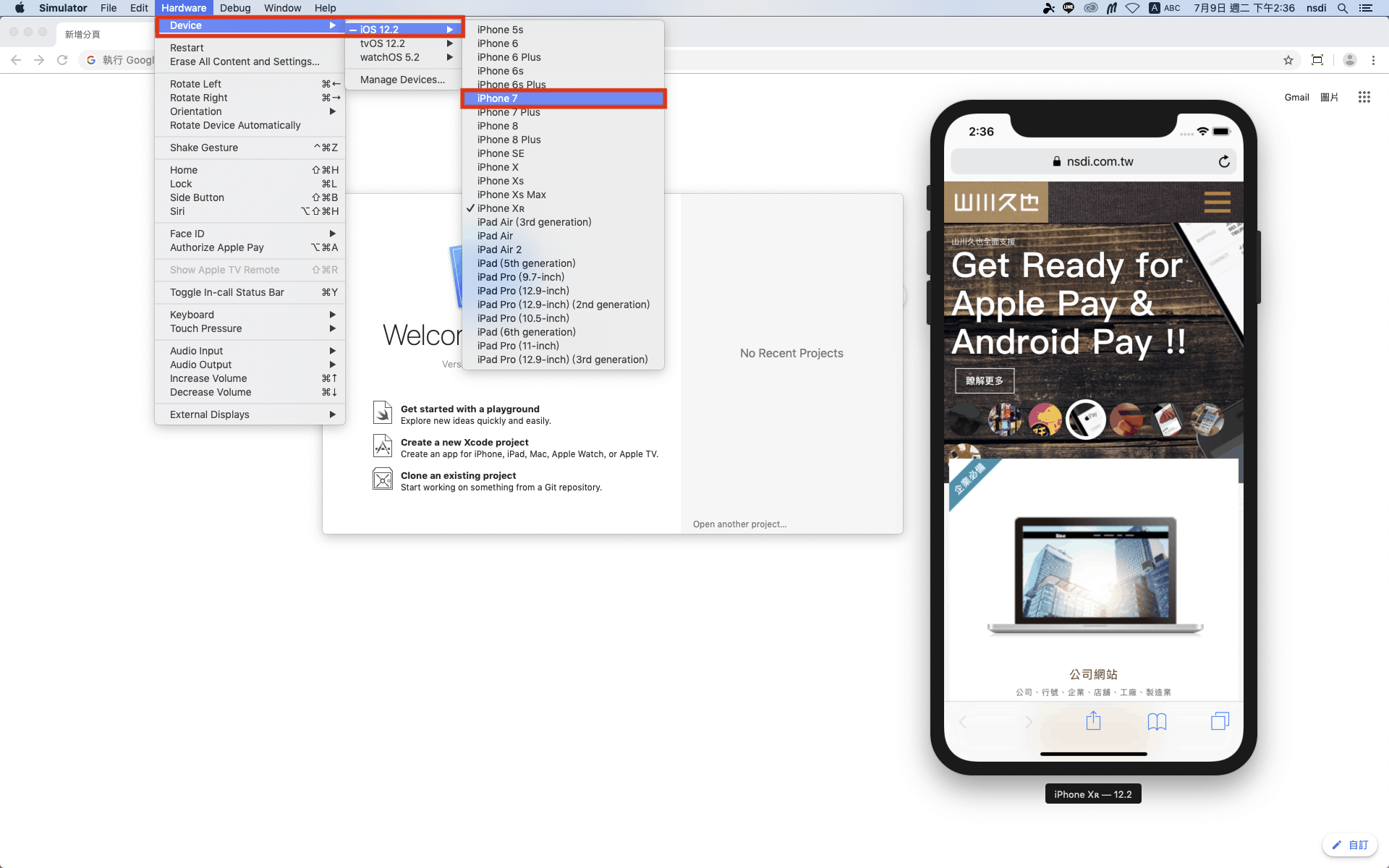
方法三:響應式網頁在iOS開發者工具上的模擬顯示(接近100%真實效果)
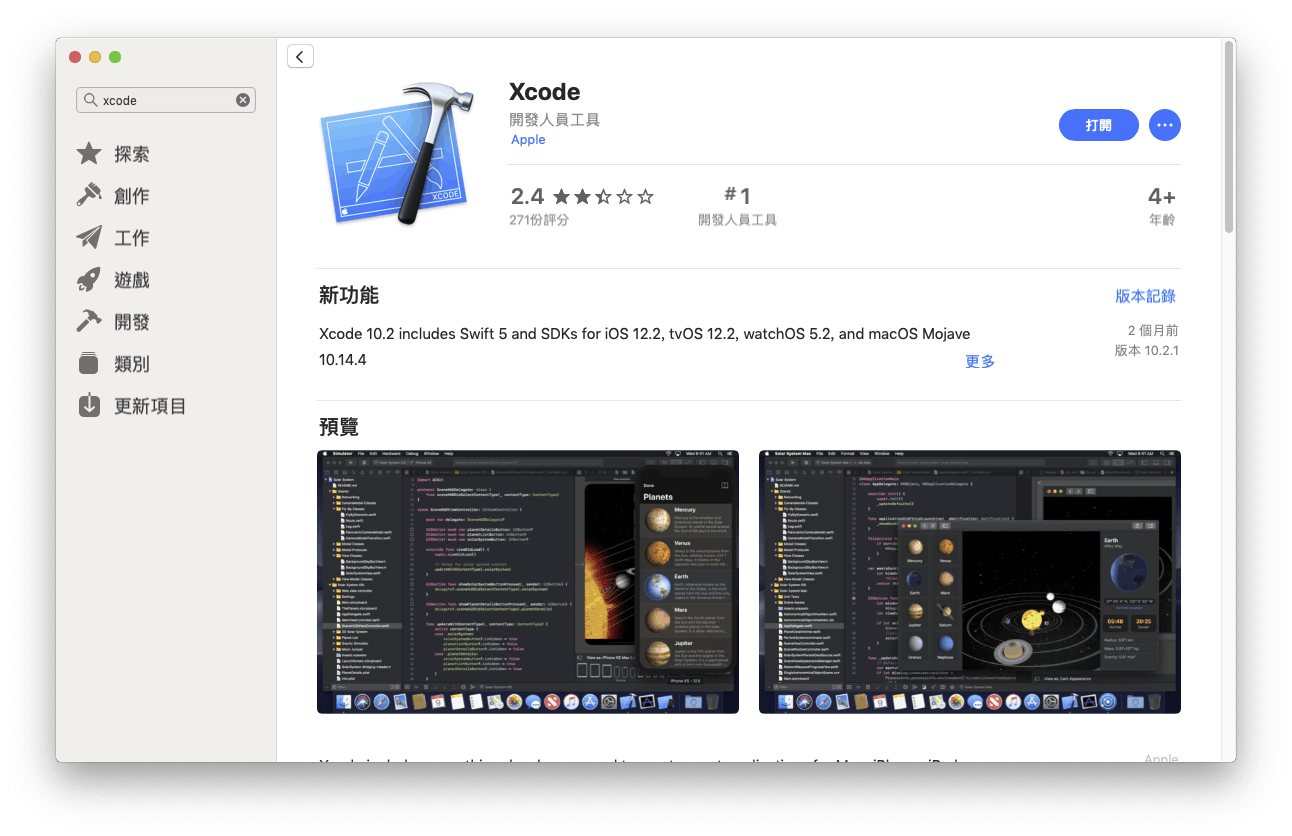
1.如果您是mac使用者,可以先到 APP Store 下載 Xcode.

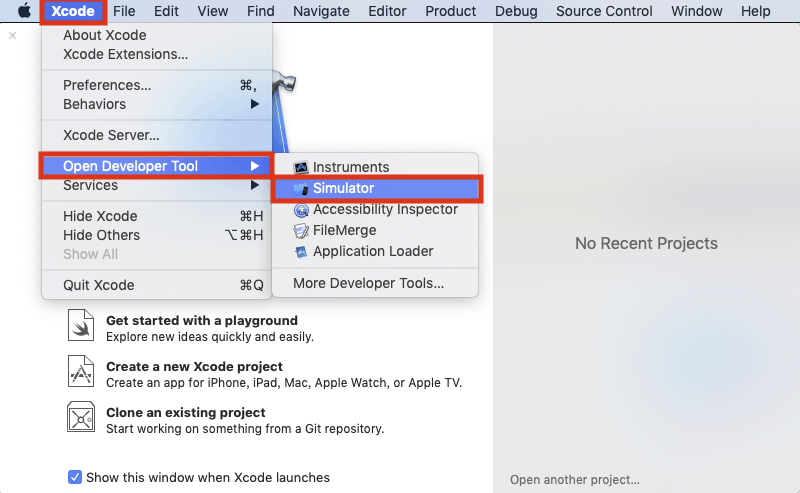
2.打開Xcode.左上角選擇Open Developer Tool > Simulator

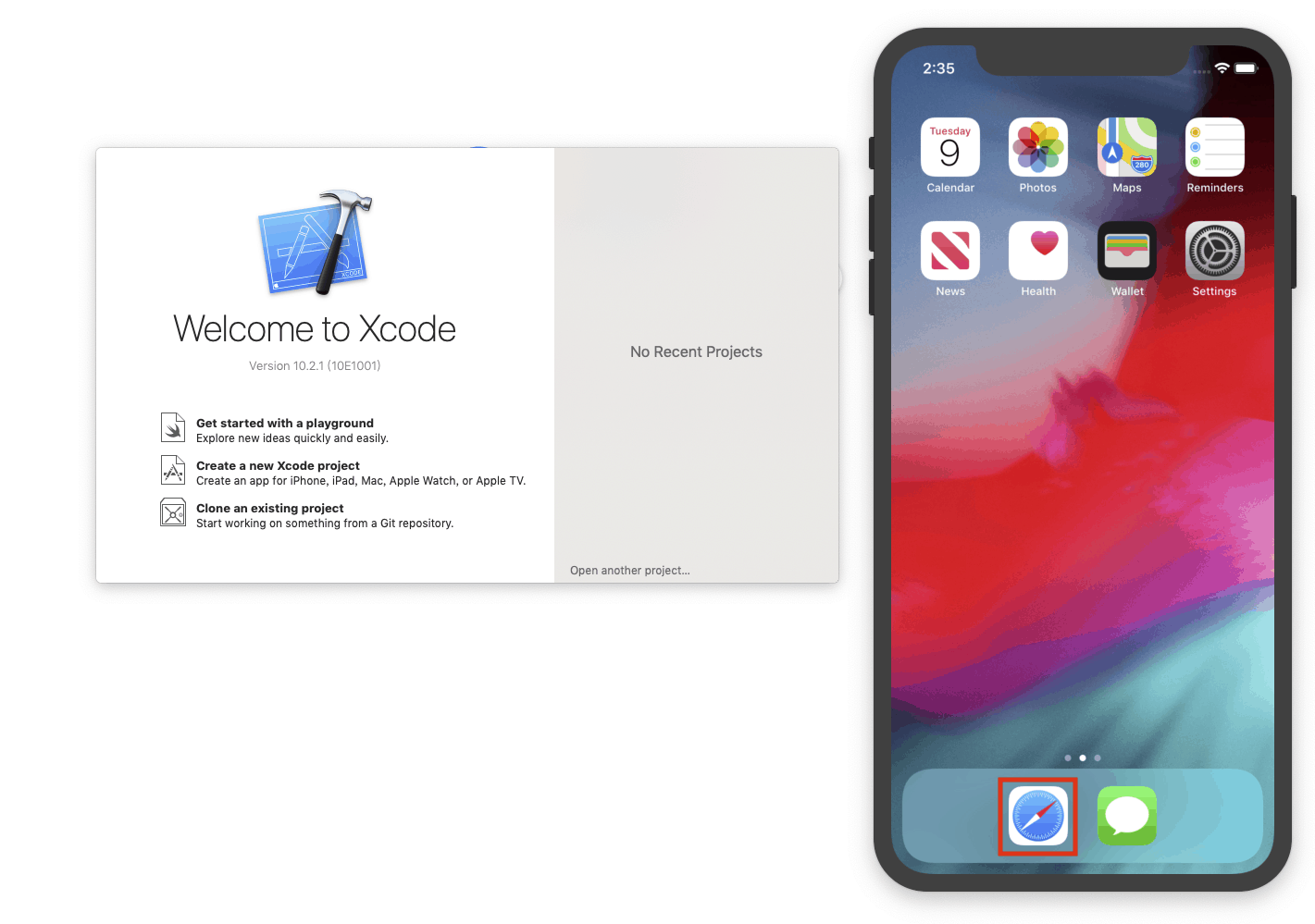
3.此時手機模擬器就會打開,可以點擊Safari瀏覽網頁.

4.選擇 Hardware > Device > iOS版本 > 手機型號可以切換不同手機.